Nectar Loyalty app and website
In a move to revamp their whole loyalty proposition Sainsbury’s acquired Nectar Loyalty, an already established loyalty scheme as we as an established brand.
I had already been hired by Nectar prior to the acquisition to set up an internal design team to tale ownership of the Nectar digital products and established a small team to progress the Nectar roadmap from a an agency and a previous internal design team.
Things shifted gear after the acquisition and Sainsbury’s made unveiled their strategy, a new digital loyalty service fit for the 21st century.
One of the main challenges was how to bring the existing Nectar loyalty scheme together with a new Sainsbury’s / Nectar loyalty scheme. Currently Sainsbury’s had their own version of Nectar which they were operating in stores and online, technically separate but under the same Nectar brand.
Research
There was little existing research as to how the current Nectar products were perceived by customers so we kicked off a research project via a research company to survey thousands of existing Nectar customers so we could understand our audience and their needs. Loyalty schemes in general have a fairly high churn so we wanted to identify how we could engage customers in the scheme and elevate the it’s value to them.
Some general themes began to surface such is confusion on how the proportion worked, not knowing who was part of Nectar, where to collect and even more importantly where to spend points and negativity in missing out of offers through paper vouchers which was exclusively the way Sainsbury’s were operating their Nectar and voucher scheme.
Serving the business needs
Sainsbury’s marketing were making a very bold move by switching off paper vouchers and paper marketing with the intention of using the Nectar digital channels to continue the conversation with customers so we had to make sure we clearly understood their needs and gave them to best chance of success.
We had a deadline as well, October 03 2019 would be national launch day. This in itself presented a additional pressure as normally in digital product’s development is ongoing bit in this instance we had to make sure we serviced existing customers by having feature parity whilst also moving analog Sainsbury’s customers into a digital only landscape.
The project process
It was agreed to have a discovery phase so I ran a number of workshops to bring the design, product and business together to discuss requirements needed for launch and identify themes within the Nectar service that we would focus on. From an agile perspective these became the EPICS of the product backlog.
I planned a two week design sprint schedule for the design team to follow. Each sprint would focus on each of the themes that we had previously defined. At this stage we played around with some different prototyping tools (InVision Studio, Framer X, ProtoPie). I had already been using ProtoPie previosly but the design teams at Sainsbury’s were currently using InVision. Being a strong advocate of ProtoPie I upskilled my team to use this new software. (Eventually evangelising the software to Sainsbury’s and be on hand for training across all Sainsbury’s design teams. This software was taken up across the experience team).
With ProtoPie we could achieve a near realistic experience, we committed early on to building a master prototype. This made it quick to try little A/B tests as well as keeping a single source of truth for the team. We still also built separate prototypes when needed but would roll the successful designs into the master.
Even though we had an almost tactical mandate we still approached the project at this phase with Bluesky thinking, we felt it was our job to give the business a strategic view even though everyone was focused on the launch MVP.
At the end of each sprint we would run a lab usability test with 6-8 customers and then use that feedback to inform our design decisions. Working with the product team we would feed the designs into the 5 dev teams (alorythm, back-end service’s, iOS, Android and Web). Supplying UX flows attached to Jira as well feeding into acceptance criteria within story refinement sessions, live links and videos of prototypes were shared and used in close collaboration sessions with the dev teams who we were co-located with. Final UI assets were delivered via Zeplin.
An example of a UX flow that would be attached to Jira
Loyalty across the group
While the design of the flagship Nectar experience was being undertaken I was also asked to look out how Nectar could be integrated into other Sainsbury’s digital products, . These included Grocery Online, SmartShop, Argos and some early stage products in the FinTech sector. I focussed mainly on the grocery side of the business and worked with those teams, acting as a Nectar consultant, looking at Nectar from a service design perspective across the group. There was another side to this collaborative activity and that was to make a cultural change to the way product design teams at Sainsbury’s worked – moving to a more collaborative approach. Because Nectar is intended to have a presence across the group products it was a great way to bring teams closer together.
A journey map looking at Nectar within the SmartShop app
The Design System
Sainsbury's already has a design system called Luna and a design system product team. We worked closely with this team as we evolved the Nectar products to help the Luna team understand what Luna need to do and how it needed to flex. It was the first time that the luna team were exposed to a different brand and a digital service that was being redesigned from the ground up and because of that we helped make Luna a much more robust design system for future integrations into the groups other products.
Accessibility
Sainsbury’s really evangelise exclusive design internally and it was part of Nectar’s DNA to have a fully accessible digital service for all their customers so rather than being an afterthought accessibility was an integral part of our design process. We also tested the product with customers who had sight and physical disabilities, we were the first design team in the group to have done this.
The result
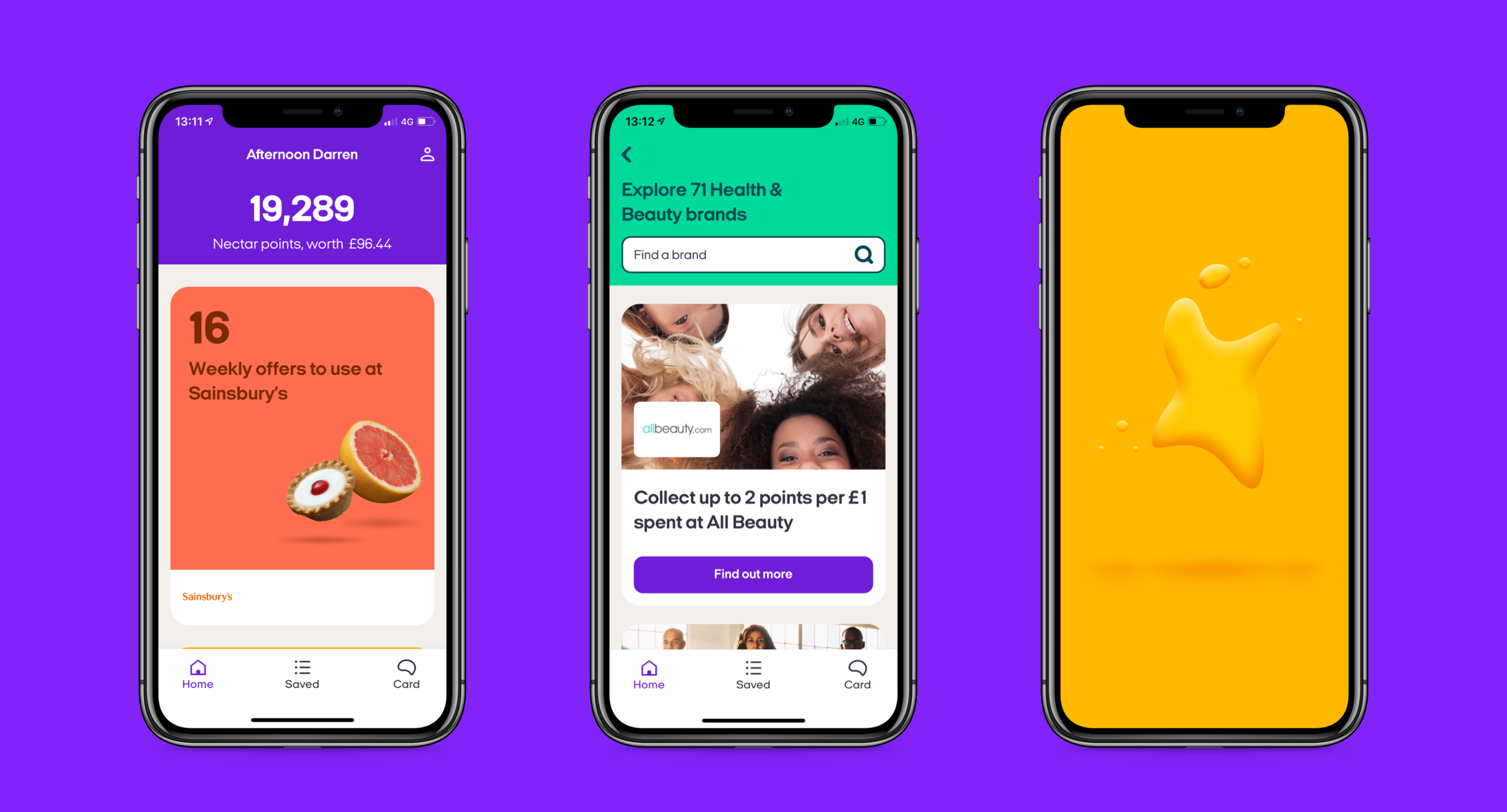
I feel that we successfully brought the two worlds of Nectar together. An experience that showcases the breadth of brands available within the Nectar scheme. The home feed that shows all the new offers that are available both in Sainsbury’s and the Nectar partners. An intuitive process of finding and not missing out on offers with the handy Saved section. A digital Nectar card that’s always with you and finally digital Nectar offers rather than those scrappy paper vouchers that so many customers bemoaned about, always leaving them behind.