Vitality app rebrand and redesign
Pru Health were rebranding as Vitality. The app was already in need of a rethink from a business and experience perspective and so turned to Sapient (now publicists sapient) to reimagine the app experience.
I joined a team of 4 designers at Sapient in a UX capacity to work on the new app. Meeting with the senior management team we discussed the new business strategy and the new brand so that we could understand where the app was failing and succeeding.
Vitality sells health insurance but they also wanted to help their customers lead healthier lifestyles. They imagined an app that would help them help their customers achieve healthier lives through key partnerships that would give Vitality the opportunity to offer motivation, incentives and rewards to help people reach their health goals.
Part of any project is to understand your customers. We ran ethnographic research studies and other research activities and produced a number of experience maps.
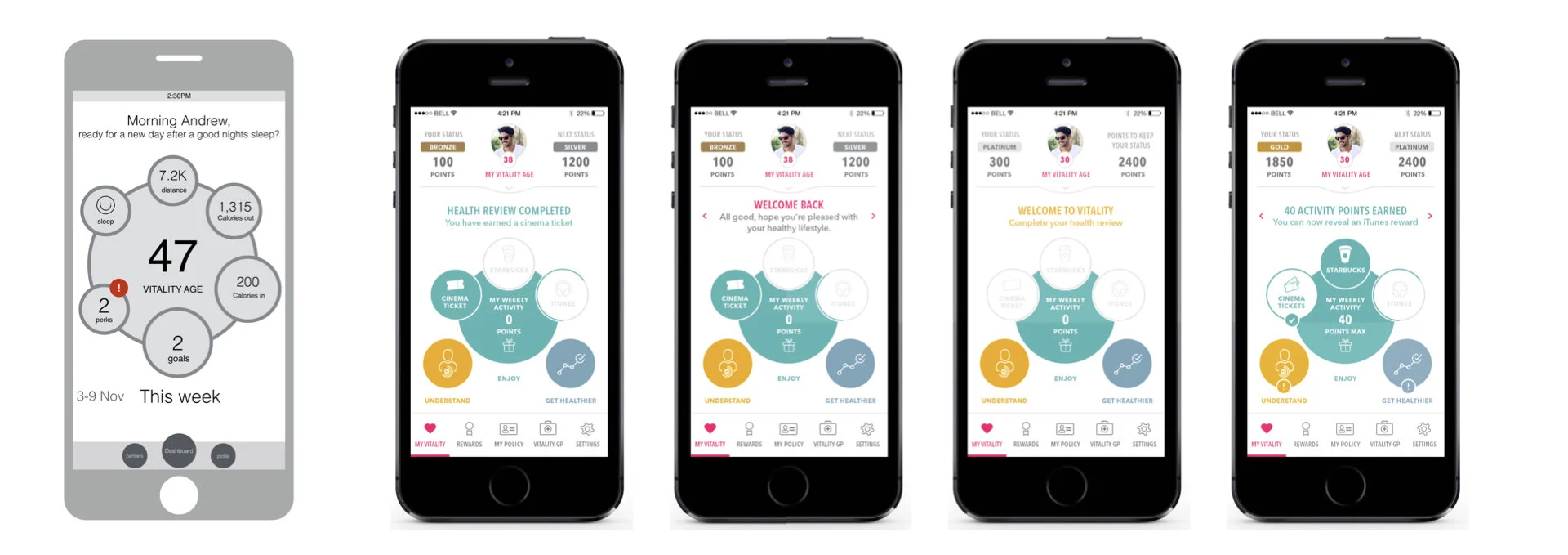
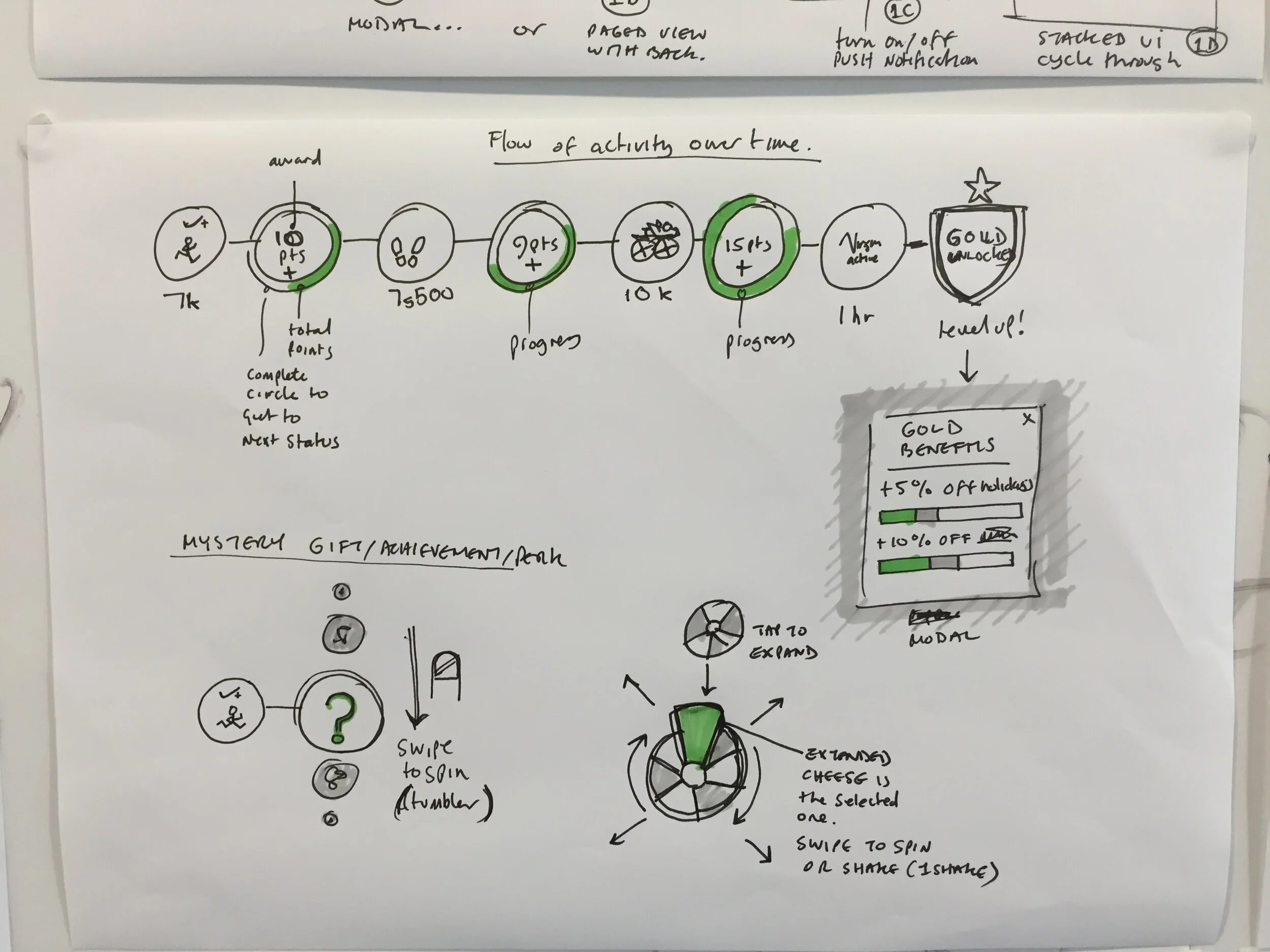
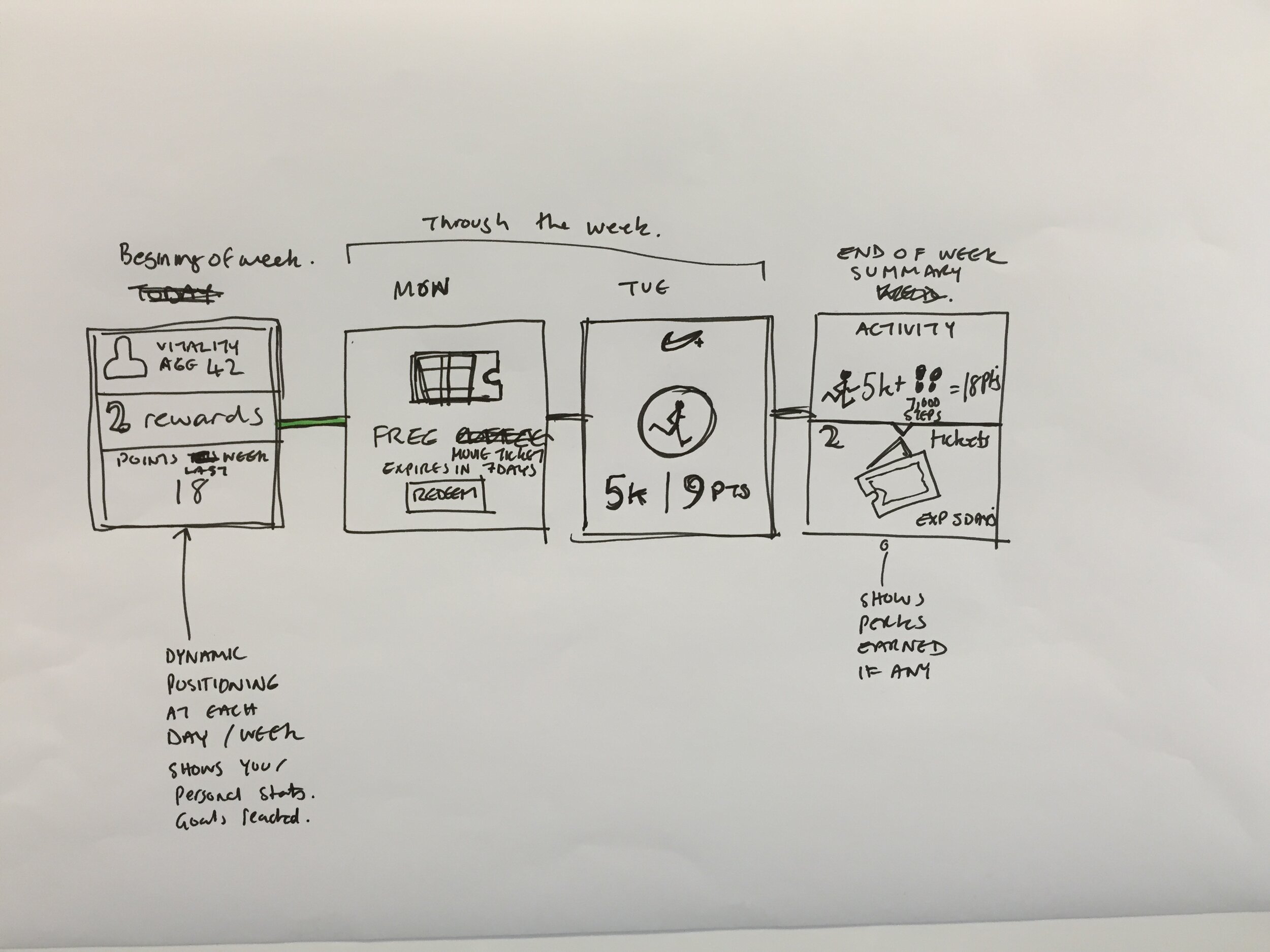
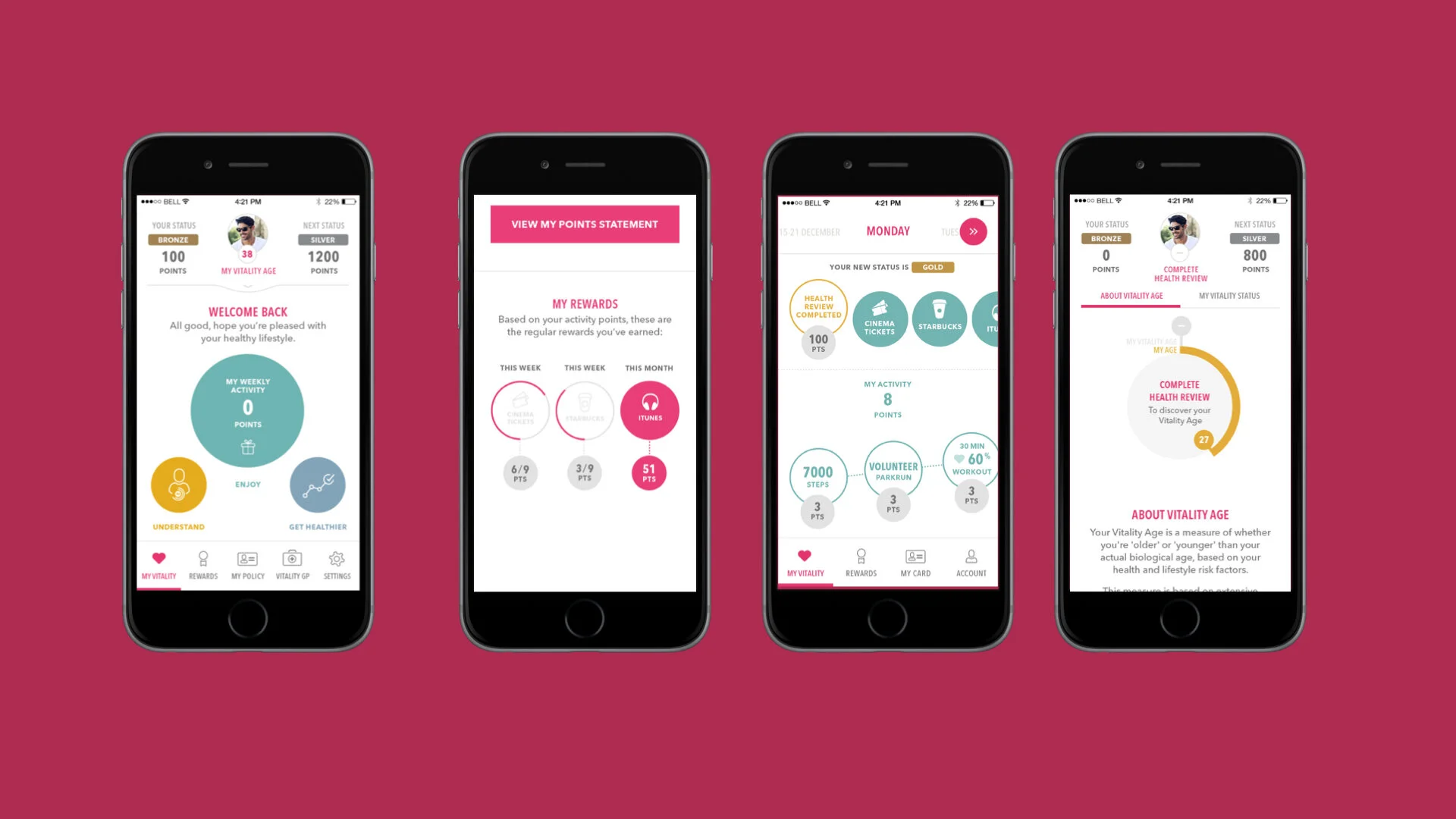
When a new customer signed up with the Vitality app they were given a number of tasks to complete. Some of which were required for their insurance policy but still we wanted to make the experience motivational from the very begining. Each task completed would result in points rewards which would in turn lead ultimately to levelling up and unlocking rewards.
Vitality had a number of partnerships with other businesses such as Virgin Active, Starbucks, VUE cinemas and Apple which would enable rewards such as a free Starbucks coffee, free cinema tickets. At certain points achievements would unlock a variable reward such as free songs from iTunes or a free iPod. There were also fixed interval rewards such as the Starbucks coffee which users would get every week just for using the app. The Starbucks coffee also worked as a way of engaging users into the app as they would have to come into the app to get the free code and then would be exposed to the new tasks, goals and metrics.
The Vitality Age
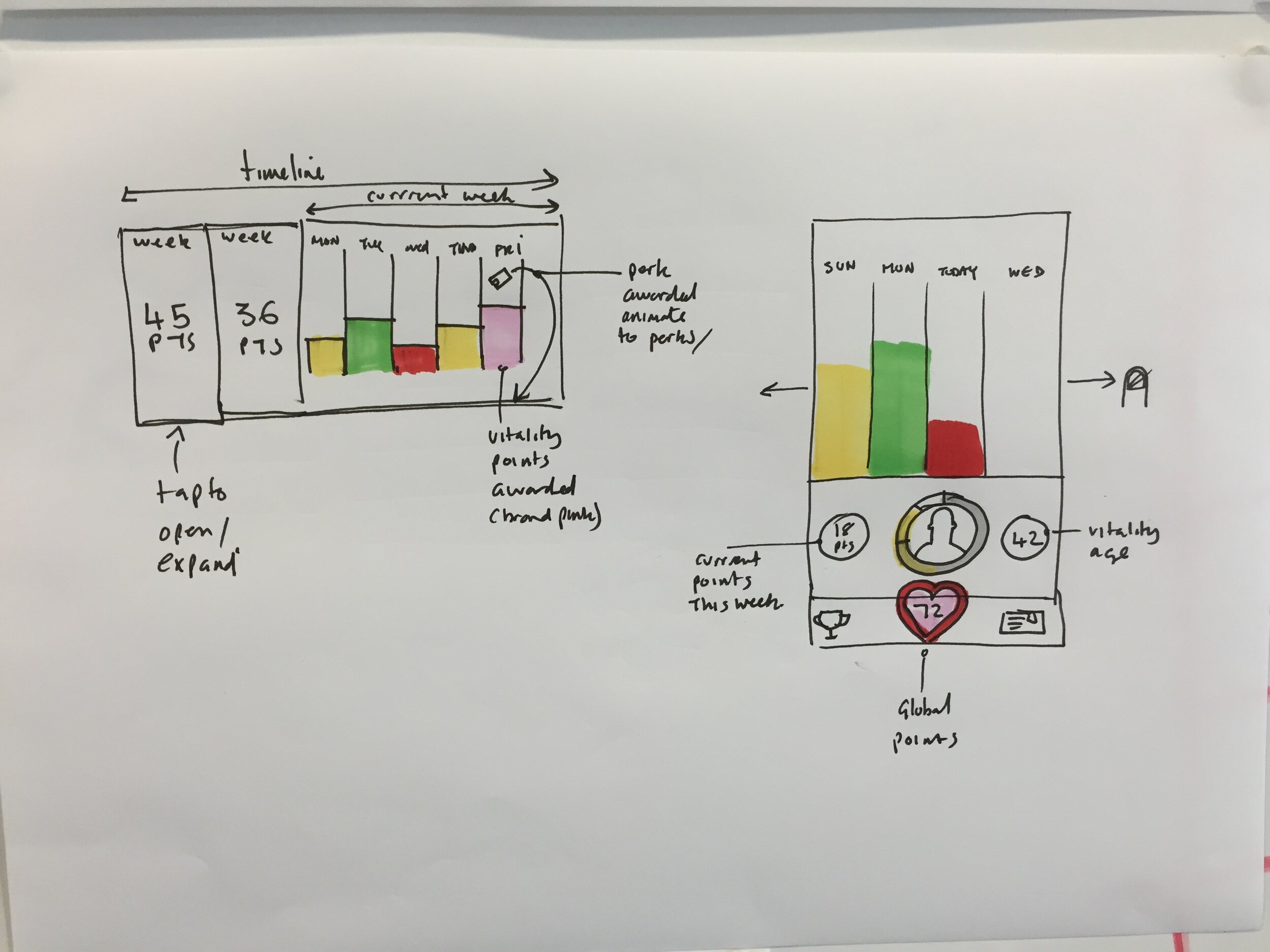
Your Vitality age had its own dashboard above the main dashboard just a swipe away.
Your vitality age was different to your birth age. This age was worked out using a number of stats and facts about your health and lifestyle and the overall aim was to reduce your vitality age as this led to financial benefits such as cheaper health insurance premiums. We also used a levelling system of gamification which also unlocked exclusive benefits.
Dashboard and Timeline
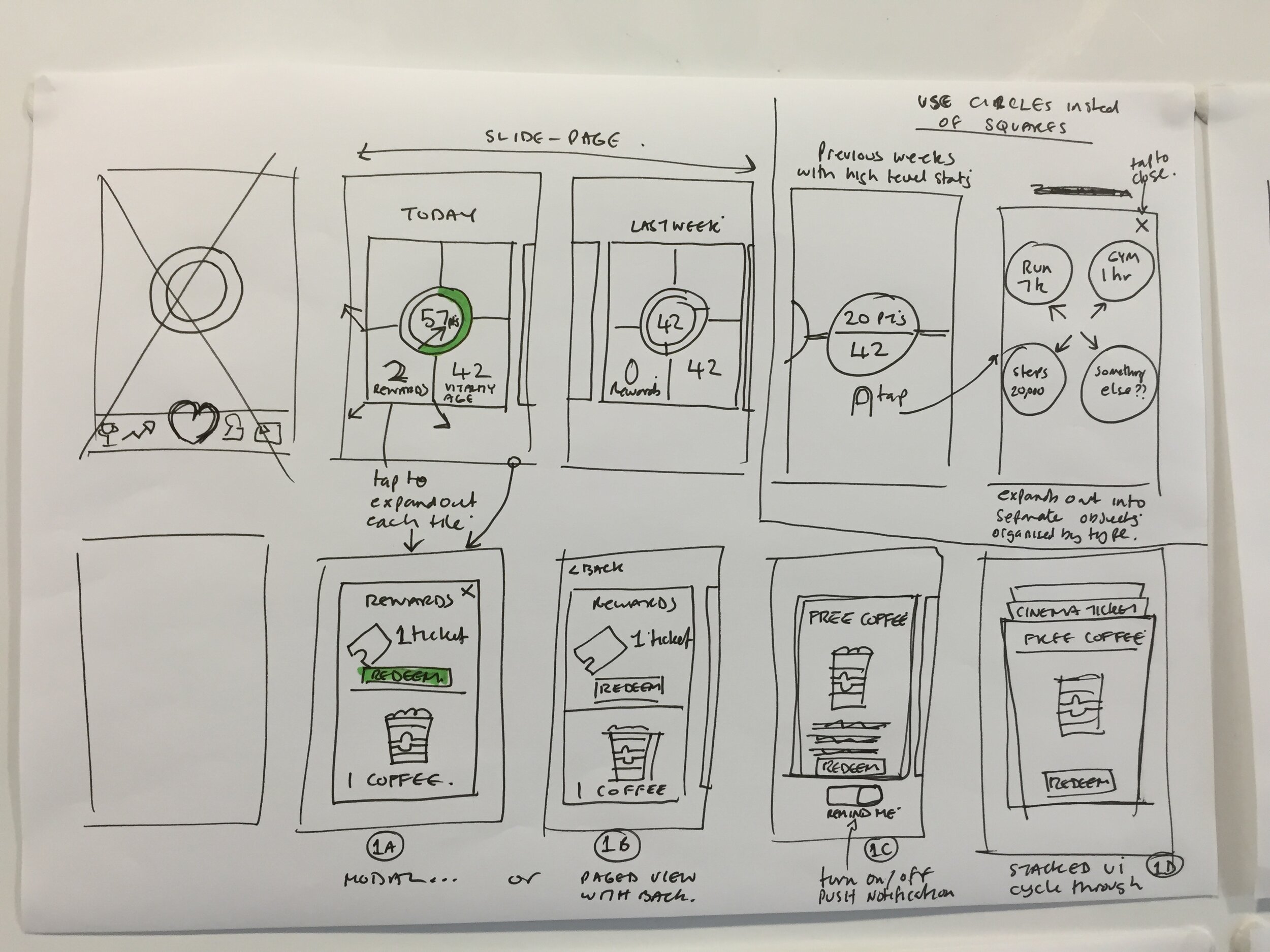
The dashboard was where your rewards lived as well as being a jumping off point into the timeline and other sections related to achievements, tasks and goals.
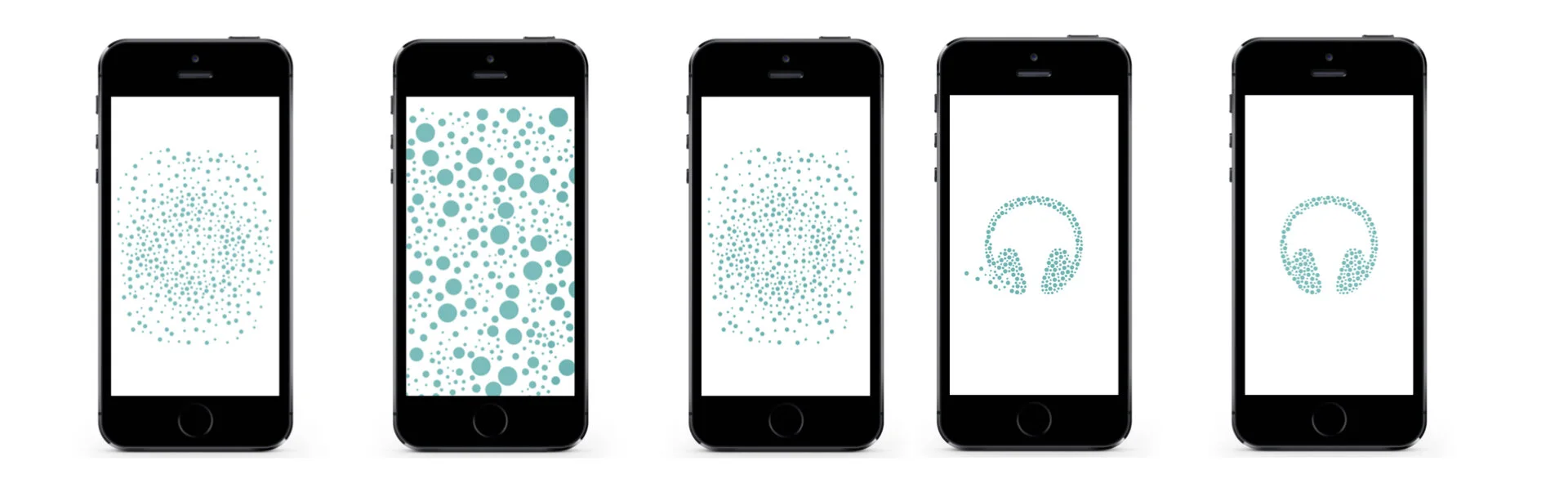
My main focus was designing the dashboard and timeline. This was central to the experience and represented a hub for all your activity. The main dashboard area was dynamic and would have a number of items that would spawn and orbit around the hub.
Rewards and notifications would appear here. each item would, when tapped on take you to different sections to access your stats for calories burned, steps, goals etc. You could also attach a number or tracking devices to the app such as Garmin and FitBit trackers to name a few. This data would be read into the Vitality app and displayed within the dashboard.
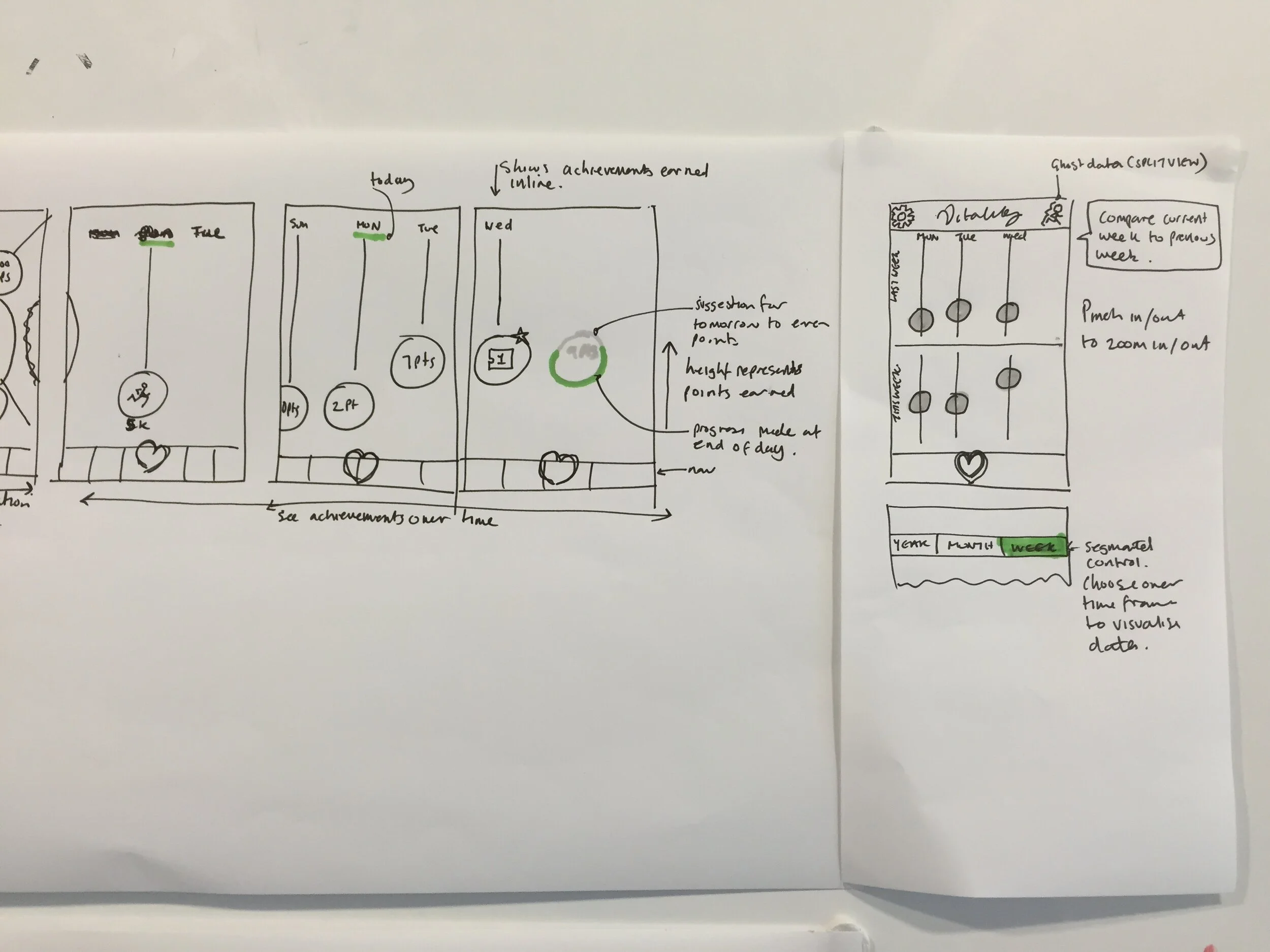
Swiping left would take you to your historic activity where you could see exactly what goals you had completed and the achievements that you had earned.
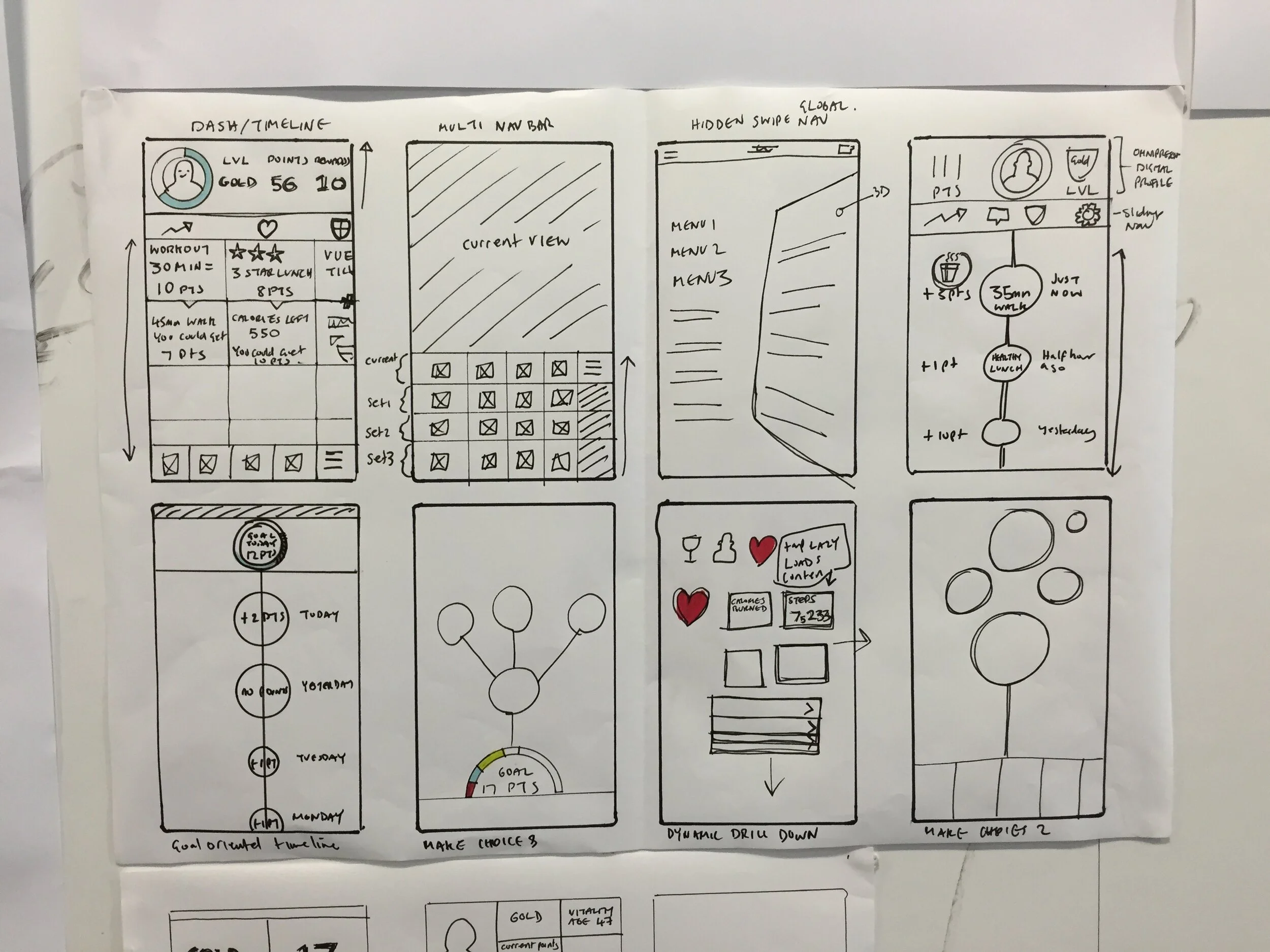
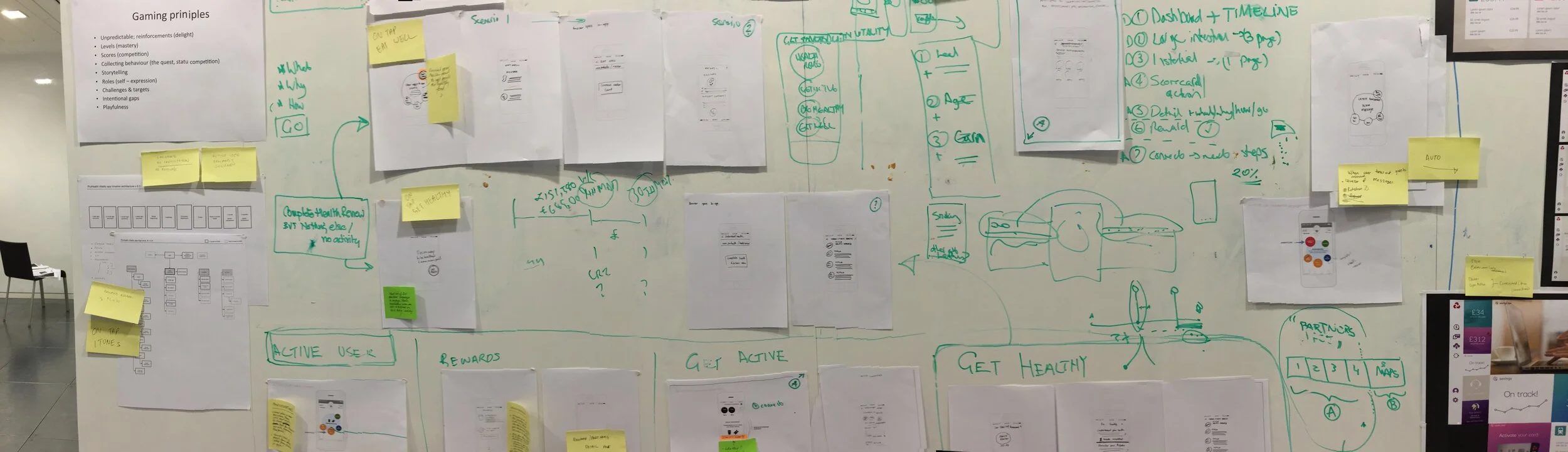
As a design team our process was to Research other experiences both directly and indirectly related to what we were doing. In many ways our experience was quite far away from insurance and much more closely linked to games, sports and health apps.
Within Sapient the walls are all whiteboards and we had our area to collect our sketches and ideas and each morning and evening we would get together as a team and discuss the work we had done that day, this was mainly so that the associate creative directors (Visual and UX) could be be brought up yo speed and so we could align with the wider team. The development team was offshore but we had a tech lead on shore who liaised between us and them as well as us having a number of conference calls and chat to collaborate.
The results
We designed an insurance app that looked and felt like a sports app that could easily sit alongside the likes of Nike. We gameified the experience with a positive goal and that was to make people healthier and happier and I think we achieved those goals. Working with a newly designed brand is always a joy and the icing on the cake.